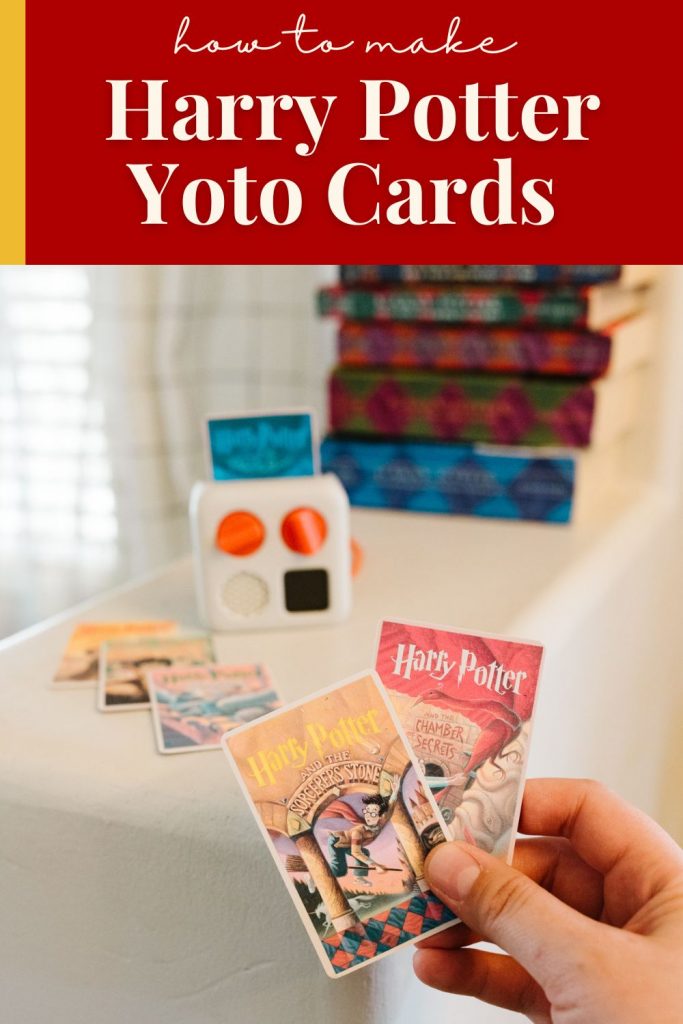
The Yoto player is a dream come true for parents - it's a children's audio player with no screen or internet access that still gives kids the autonomy to listen to what they want. So many parents are looking for Harry Potter Yoto Cards, but the Yoto store does not offer them.
This post shows you exactly how to make Yoto Harry Potter cards, including the cheapest way to buy the files.

This post contains affiliate links, which do not change what you pay during checkout.
Where can I get Harry Potter for Yoto?
The Yoto store does not currently have Harry Potter content. In fact, I expect they will never be able to offer it because of licensing restrictions (exacerbated by the fact that Yoto is a British company, so they'd be dealing with worldwide licensing agreements).
However, the Harry Potter audiobooks are offered from several different sources that work with Yoto cards. We'll cover three legal sources in this post.
After you've purchased the audiobook, you can download the files and put them on an MYO card.
| Libro.fm | Downpour | Audible/Amazon |
|---|---|---|
| MP3 Cost: $35-52 per book Series Cost: $310.43 Or with a membership discount: ~$220 total | CD Cost: $25-80 per book Series Cost: ~$430 | MP3 Cost: $30-45 per book Series Cost: $269.93 Credits: 7x$14.95 credits = $104.65 |
| You cannot use credits for these titles on Libro.fm, even with a membership. However, you can get 30% off a la carte titles if you have a membership. | You cannot use credits to buy Harry Potter on Downpour, even with a membership. Downpour only offers the CDs, not digital downloads. | Audible is the only authorized seller that can offer Harry Potter titles to be purchased with credits. Using credits is the cheapest option. |
| Get Harry Potter on Libro.fm here. | Get Harry Potter on CD from Downpour here. | CHEAPEST OPTION: Get Harry Potter on Audible here. |
One thing to note on narrators: Americans are used to the Jim Dale version (which is fantastic!) but I know UK folks love the Stephen Fry version. Unfortunately, I cannot access that version because it is region-locked to the UK, but I believe this link takes you there: Stephen Fry Version of Harry Potter on Audible.
How To Make a Harry Potter Yoto Card with Audible
The cheapest way to make a Harry Potter Yoto Card is definitely to use Audible credits.
Here are the Audible Links (these are affiliate links):
- Harry Potter and the Sorcerer’s Stone
- Harry Potter and the Chamber of Secrets
- Harry Potter and the Prisoner of Azkaban
- Harry Potter and the Goblet of Fire
- Harry Potter and the Order of the Phoenix
- Harry Potter and the Half-Blood Prince
- Harry Potter and the Deathly Hallows
The Harry Potter books each cost between $29.99 - $44.99 on Audible, totaling $269.93 for all seven volumes.
However, you can use Audible credits to put Harry Potter on Yoto cards, which makes it cheaper!
The cost will depend on how you pay for the credits, and if you have a free trial, etc.
First, totally take whatever free trial or discounted membership they offer you. It all adds up. Assuming you've already used your free trial, here's what it may look like.
If you pay monthly at $14.95, you're looking at 7 months of subscription fees to be able to buy the whole series, totaling $104.65.
You can also pay for a year of Audible upfront, which gives you 12 credits upfront for ~$120. That's actually even cheaper per credit, plus you'd have a few more credits to spend on something else.
Don't have enough credits? Or don't want to wait month-to-month?
Did you know you can purchase 3 extra Audible credits here? There are some qualifications (like you can only buy credits if you don't have some saved up, and you have to be a member at least a month to be eligible.) But that can help you get the titles faster!
Hack: You can purchase the extra credits in back-to-back transactions if you need to.
I used this hack of buying extra credits to speed up the process. So I saved up three credits, then used those on books 1-3. I bought three credits to use on 4-6, and then immediately bought a second set of 3 credits to use on book 7 and two other selections.
Once you have purchased Audible files, you'll need to convert them to remove DRM and be able to use them on a Yoto Playlist.
It's not particularly hard, but it does require time, a computer, and third-party software.
You have several choices for software: OpenAudible, Libation, and InAudible are the common ones. The first is a paid option with a one-time ~$20 fee, and the other two are free options. All of them have their own little quirks and techy steps. 🙂
Our directions for using OpenAudible, Libation, and InAudible are so detailed that we gave them a dedicated post.
It looks long but that's because we have helpful pictures of every step! Click over to read it and choose which software works best for you.
After the files are converted, just drop them on a playlist and you have yourself a Yoto Harry Potter Card!

How To Use Libro.fm to make a Harry Potter Yoto card
First, you'll want to go to Libro.fm and do a search for Harry Potter.
When I did this, the cost of Harry Potter books on Libro.fm ranged from $34.49 - $51.74 per book.
- Harry Potter and the Sorcerer’s Stone
- Harry Potter and the Chamber of Secrets
- Harry Potter and the Prisoner of Azkaban
- Harry Potter and the Goblet of Fire
- Harry Potter and the Order of the Phoenix
- Harry Potter and the Half-Blood Prince
- Harry Potter and the Deathly Hallows
The cost may vary slightly, but when I added all of these to my cart, it came to 310.43, plus tax.
What about Libro.fm credits with the membership?
Due to contractual obligations, Libro.fm can't let you use their credit system on Harry Potter titles (Audible.com is the only authorized seller that can offer credits in return for the Harry Potter books. Isn't that interesting?)
However, if you are a Libro member, you can get them at 30% off, which provides a nice discount.
That takes 30 percent off the total of 310.43 coming to $217.31, or about $31 a book.
Add in a handful of MYO cards, and your total will be around $240 to use Libro.fm to make Harry Potter Yoto cards.
We have step-by-step directions here for using Libro.fm for Yoto cards.
Once you have the files, it's simple to put them on a playlist and then link it to a card. It requires no conversion, which is my favorite part of using Libro.fm!
How To Make a Harry Potter Yoto Card from Audiobook CDs
This brings us to another option - you may be able to find Harry Potter on CD!
I'll be honest - convenience beat out frugality for this decision. I totally chose to buy them on Audible because I knew I could just get it done quickly.
But, if you have the time and you're willing to search around in order to save money, then that's great! Here is where I think you could find Harry Potter on disc. Your mileage may vary, keep looking!
- Used selection on Amazon
- Thriftbooks.com
- eBay
- Downpour.com
- Your local thrift store
Once you have the CDs, you'll need to "rip" or convert the contents onto a computer. That gives you access to the files so you can easily upload them to a Yoto Playlist. You're golden!
How To Make a Harry Potter Yoto Card with Downpour
Downpour.com also offers the Harry Potter titles, but they are only on CD!
Most things on Downpour come in multiple digital formats, but for some reason, Harry Potter 1-7 only comes on CD. It's almost certainly due to licensing restrictions.
The cost of the Harry Potter CDs on Downpour is between $24.99 and $80. (Which is crazy!!) The discs are on sale sometimes, so the range drops to between $19.99 and $64.
Since these only come as CDs, you'll need to spend the extra time ripping them to your computer. It's a simple task but will take a few minutes per disc.
I would check out some of the other options above for used CDs that are cheaper than Downpour.
A note on file size and card limits...
Some people wonder if they can put long Harry Potter files on Yoto cards, especially when the published limits for Yoto cards are:
- 100 tracks per card
- 100 MB / 60 minutes maximum file size of any single track
- 500 MB / 5 hours maximum total file size of the audio content for any one card
However, it appears that the total length of the audio content is not a hard limit - many people get 20+ hour files on their Yoto cards all the time. I believe the 500 MB and 100 tracks are the actual limits, and the 5 hours is more of a loose conversion for how much time that might be.
Making Harry Potter Yoto Card Labels
Custom labels for Yoto cards are part of the fun!
I can't give you actual files to download here, as that would be violating copyright.
However, I can point you in the right direction to download files yourself. As long as it's for personal use, I believe it's okay to use copyrighted images for labels this way. Remember you can't gift or sell them.
What's your favorite Harry Potter artwork? There's been so many illustrators that have done an amazing job - so I would start with whatever artwork you love, and go from there.
I'm partial to the Mary GrandPré art that I remember from childhood, so that's what I went with.
I found this link on Amazon which sells posters of the book covers. They are a great image size and ratio, that lends itself well for a Harry Potter Yoto card label. I especially like that it doesn't have extra words on it that might get cut off.
Simply click on the featured image to view it larger, and then right-click and save the image somewhere.
Then you can print it on sticky labels for your cards! My two favorite ways are to use a portable printer (like a sprocket) or print on vinyl label paper, 9-up.
This post walks you through all the different ways to make MYO labels.
I personally liked the coloring best on matte vinyl paper, although sprocket labels are a great option if you don't own a printer.
I'm thrilled with our new Harry Potter Yoto Cards!
Although, we have a mystery already. Card Number 5 went missing, sometime in between me making it and taking a photo of all the cards! Rest assured that I do have a Harry Potter Yoto card for book 5, even though it didn't make it in the photos.
Do your kids love Harry Potter? Then they are ready for SO MANY other good audiobooks!
Head over to this post to see a huge cost comparison of middle-grade audiobooks. Which ones to get from the Yoto store, which ones to make yourself, and where to buy the files.














Erica Farrell says
Hey,
Just to clarify did you fit each book on a card or did you have to split any of the longer books between 2 cards?
Thanks,
Erica